Los encabezados HTML ayudan a ordenar el contenido de una página, y a que ese texto sea más fácil de entender. Estas etiquetas (que van desde H1 hasta H6) influyen tanto en el SEO como en la experiencia de usuario final, por lo que es importante saber de su importancia y cómo usarlas.
En este artículo veremos una guía completa sobre el uso de los encabezados html en nuestra web. ¡Empezamos!
Qué son los encabezados HTML
Los encabezados HTML (headers en inglés) son etiquetas que aparecen en el lenguaje web HTML que ayudan a entender mejor la estructura de una página. Podemos decir que son la guía del texto, y nos ayudan a sintetizarlo mejor.
Los encabezados tienen 6 niveles, donde H1 es el que tiene más importancia, mientras que H6 es el menos relevante.
Importancia de los encabezados HTML
De esta forma, podemos entender de forma más sencilla la temática del texto. Esto permitirá que los usuarios escojan nuestro contenido frente al de otros competidores, ya sea leyéndolo entero, o yendo a la parte específica de su interés.
Aunque Google no lo diga de forma clara, Bing sí que confirmó que el uso de encabezados HTML es un elemento importante para el posicionamiento.
Así que, por lo que hemos visto, su uso es relevante tanto para usuarios como para los motores de búsqueda. Esto nos habla de la trascendencia que tienen en nuestra web; por ello, debemos saber cómo usarlos bien.
Consejos generales para el uso de los encabezados web
Cómo ya hemos dicho, cada encabezado tiene su grado de importancia. Por ello, debemos generar una estructura fácil de entender, tanto para los usuarios, como para los motores de búsqueda.
Una de las cosas más importantes es añadir las palabras clave de nuestro interés en los encabezados, siendo el H1 donde se ponga la palabra o keyword principal. En los encabezados de nivel inferior se pondrían sinónimos y búsquedas más long tail.
Ahora bien, esto no quiere decir que debamos añadir estas palabras al tun tun, una práctica denominada keyword stuffing. Toda frase que elijamos deberá estar elaborada con sentido, y debe aparecer de forma natural. Es cierto que en los albores de los buscadores web uno de los parámetros para posicionar era la cantidad de keywords relacionadas que aparecían en la web.
Esto ha cambiado. Ante la duda, siempre será mejor que el contenido sea lo más natural posible.
Etiqueta H1: qué es y cómo usarla
Como ya hemos comentado, la etiqueta H1 es el encabezado más importante dentro de la estructura de texto que nos ofrece HTML. Sea que estemos publicando una página o una entrada, esta etiqueta siempre tiene que aparecer.
El encabezado H1 es el texto que más poder tiene en nuestra página. Por ello, solo debe haber un encabezado H1 en nuestra publicación. Además, no debe repetirse en ninguna página de nuestra web (sino podríamos entrar en canibalizaciones, problemas de duplicidad… así que mejor evitarlo).
Al ser la etiqueta más importante, debemos escoger el mejor título posible, el que mejor capte la esencia de nuestro texto. Por ello, en el título del H1 deberá aparecer la palabra clave que queremos posicionar.
Diferencia entre title y H1
Las etiquetas <title> y <H1> son similares, pero tienen diferencias, por lo que hay que rellenarlas de forma diferente.
La etiqueta H1 aparece dentro de la web, en el mismo texto, mientras que la etiqueta title (o metatítulo) aparece en los resultados de búsqueda de nuestro contenido. Por ejemplo, para este artículo, el H1 sería:
Cómo usar las etiquetas H1, H2 y H3 para el SEO de tu web: guía completa
Mientras que el title sería:
▷ Uso de Etiquetas H1, H2 y H3 para SEO: Guía Completa | delefant
Verás que hay ciertas diferencias. Mientras que H1 es más completo y aborda más contenido (puede ser más largo), el title está más enfocado a captar la atención de los posibles usuarios que busquen este contenido. Además, el title está reducido a menos carácteres, por lo que hay que sintetizar más esta etiqueta.
Etiqueta H2
Las etiquetas H2 serían los subtítulos dentro de la etiqueta H1. Sería el siguiente nivel, teniendo también una gran importancia.
En estas etiquetas se pueden usar palabras derivadas o búsquedas más long tail que permita que nuestro contenido sea más rico y accesible a diferentes búsquedas. De la misma forma, estos encabezados deberán estar bien estructurados, llevando un hilo conductor entre ellos (sí, pueden haber más de uno) y el H1 y encabezados inferiores que pueden aparecer.
Etiqueta H3
La etiqueta H3 es el subtítulo que aparece dentro de los encabezados H2. Tienen menos relevancia para el SEO que las dos anteriores, pero eso no quiere decir que no les debamos prestar atención.
Su uso es muy parecido al de las etiquetas H2. En este caso, estos encabezados deberán estructurar bien la información que proviene del subtítulo anterior, el H2, así como tener palabras claves derivadas y búsquedas que sean aún más long tail.
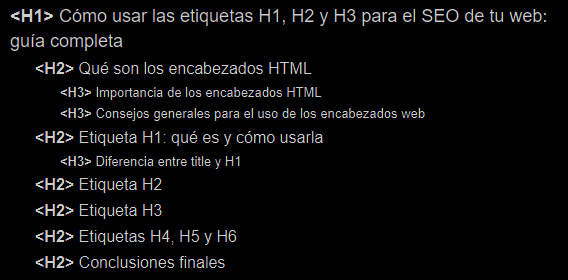
Una buena estructura de encabezados quedaría de la forma en la que aparece en la siguiente imagen.

Si, hemos usado la estructura de esta entrada; tenemos que dar ejemplo 😉
Etiquetas H4, H5 y H6
Las etiquetas H4, H5 y H6 serían los encabezados con el escalón más bajo. Es muy difícil ver las etiquetas H4 en una web, mientras que los H5 y H6 no se usan prácticamente.
Estos encabezados se usan en textos largos con carácter técnico, como pueden ser escritos legales o científicos. Como las anteriores, estas etiquetas dan orden y estructura al texto. No obstante, si tu texto no es muy largo ni técnico, siempre será mejor no llegar a tanta profundidad.
Conclusiones finales
En resumen, hemos visto que los encabezados HTML hacen que nuestro contenido sea más legible, por lo que mejora la experiencia de usuario, lo que redunda también en un mejor posicionamiento.
Te recomendamos que uses las etiquetas de encabezado HTML en tu web. Ahora bien, puede que tengas muchas páginas en tu web, o que no sepas cómo implementarlo de manera correcta en tu web. Si ese es tu caso, ¡puedes contar con nosotros!
En delefant contamos con un servicio de SEO especializado para resolver este y otros problemas que pueden hacer que tu web no aparezca en los motores de búsqueda (Google, Bing…).
Somos una agencia de marketing digital que ofrece una solución integral para tu negocio:
- Diseño web
- Diseño gráfico y branding
- Posicionamiento SEO y SEM
- Redes sociales
Si quieres impulsar tu negocio en internet ¡contacta con nosotros! ⬇️⬇️⬇️